不動産プラグインの物件詳細ページ用に、サムネイル画像を別に作って表示させる方法
不動産プラグインを使って不動産ホームページを作る際に、
個別の物件詳細ページの物件写真表示をカスタマイズしました!
管理画面で登録した画像の内、
初めの2枚を大きい写真にして残りの写真を小さい写真にするのは、
わりと簡単だったのですが、
写真をクリックしてliteboxで拡大表示する前の画像は、
単純にimgタグにCSSでwidthを大きくしても、画像が荒くなっていたので、
何故だろうと、良く見ていたら、正方形だったので、
あーーそうか、これってサムネイルなんだなーーって気づき、
single-fudou.phpで、画像表示させているところを見てみると、
↓こういうところがあって、ここで、どの画像を表示させているか決めていた!
//thumbnail、medium、large、full $fudoimg_data1 = wp_get_attachment_image_src( $attachmentid, 'thumbnail');
↑ということで、デフォルトでは、thumbnailとなっていますね!
ははーん。
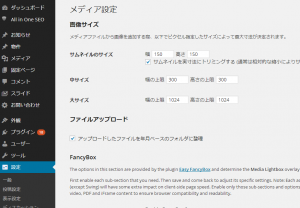
ってことは、↓ここでサムネイル画像の大きさを変えればいいってことね!じゃ、今回は400x400でいこう!

とおもったのですが、
そうすると、大変なことがおきました!!
トップページにオススメや新着一覧表示している写真までデッカクなっちゃった~!!
そりゃそうか。。
という訳で、話が長くなりましたが、
WPに初めからあるサムネイルとは別に、不動産プラグインの物件詳細ページに使うため用のサムネイルを作ることにしました!
その方法とは!
functons.phpに以下の記述を追加する
//不動産個別物件ページの大きい2枚の写真用に作るサムネイル画像用
function mySetup() {
add_image_size( 'fudoudetail_size', 400, 400, true ); //不動産個別物件ページの写真大用の画像サイズ
}
add_action( 'after_setup_theme', 'mySetup' );
意味は、fudoudetail_sizeという名前で400x400サイズのサムネイルを作りなさいよ、って意味です。
ただそれだけ。。
それが済んだら、次は今現在ワードプレスが自分で勝手に作っていたサムネイルも含めて新しく
サムネイルを作り直さないとならないのです。。。
そのために用意するのが、
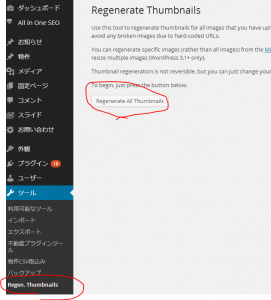
Regenerate Thumbnailsプラグイン!
こいつを、WPのプラグインの追加からインストールして有効化する!
有効化したら、
↓ツールのRegen.Thumbnailsをクリックして開いて、Regener All Thumbnailsボタンをクリックすれば、サムネイル画像を作ります!

さてさて、
これでめでたく物件詳細ページの大きい写真用の400x400のサムネイルができたので、
single-fudou.phpの初めにみた部分を以下のように書き直せば完成です!!!!!
やった!!
↓
//thumbnail、medium、large、full ここを、thumbnail、medium、large、fullそれぞれに変えることで、ワードプレスの元々の機能で作っている画像のどれを使うか指定できる!!ここでは、fudoudetail_sizeとしてfuctions.phpに400x400で作ったものを表示させるようにした。 $fudoimg_data1 = wp_get_attachment_image_src( $attachmentid, 'fudoudetail_size');
関連記事はこちら!
スポンサーリンク






