jetpackで関連記事を表示させる設定をすると、single.phpなどでjqueryが動かなくなる
ある日、何気にサイトを見ていたら、
つい先日まで、問題なく動いていたjquery(今回の場合は、スマホ用のドロワーメニューや、下にスクロールすると、ニュルッと出てくる小さめのfixのheadermenuなどが動いていないことに気づきました。
えっつ!
なんで???
この前まで、問題なかったのに。。。
そして、ヘッダーやフッター、ソースを事細かに見てもまったく問題がない。
問題なくjquerygが動いているページとheader.phpもfooterもまったく同じ。
何が違うんだよ~涙と思っていたときに、、、
ふと、これって投稿のページだけ動いていないことに気づく。。
そのとき、
あ!
そういえばこないだJETPCKでSNSの共有設定をしたのを思い出す。
そこで、とりあえず、SNSの共有をはずした。
↓
でもまだjqueryは動かない。
ん・・・・・
あ、あれ!
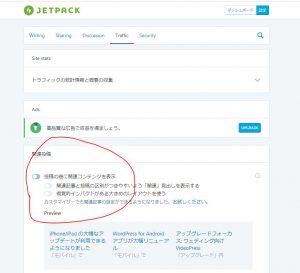
自分で関連記事の表示を設定した覚えがないのに、singleページに関連記事が表示されているじゃないかと気づく。
↓
そこで、関連記事のプラグインを探すが、そんなものはインストールしていない。
ということは、もしやJETPACK?
と見てみると、
はいはい、ありました!!!!!!!!!
これかと思い、この機能をOFFに!!
そうしたら、無事にjqueryが動くようになりました!!!!!!!!!!!!!!
やった、めでたしめでたし!!!
関連記事はこちら!
スポンサーリンク
タグ:jetpack, jquery, single.php, 動かない