Serch&Filter proの設定方法と検索結果の表示がおかしい事の解決方法
Serch&Filter proで、不動産サイトを作ろうとして、CPTUIとACFを使い物件登録システムを作り、
Serch&Filter proで間取りや設備や校区などいろいろなもので絞り込み検索をやれるようにしました。
CPTUI(カスタム投稿タイプ)でbukkennというカスタム投稿を作成し、
ACFで、それのbukkenn(物件)で利用するフィールドを作ります。
そして、Serch&Filter proで設定するのですが、
その設定方法です。
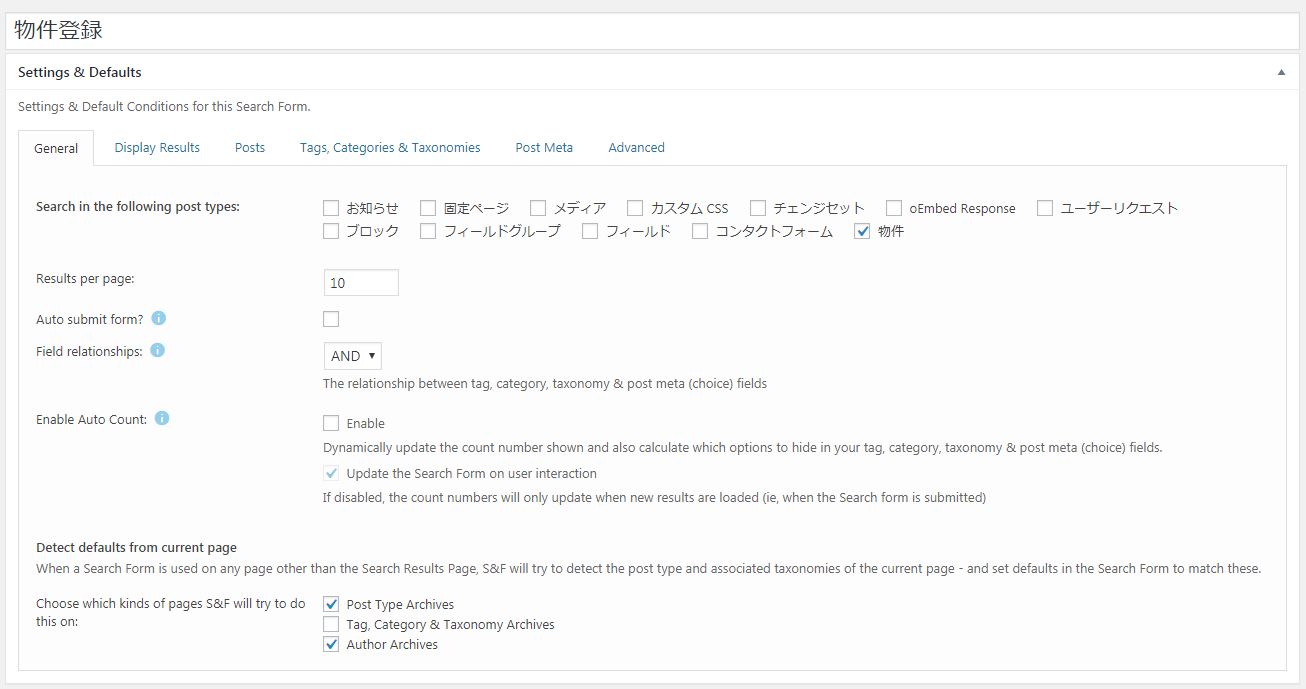
1、Generalタブで、「Search in the following post types:」のチェックを、作成したカスタム投稿だけを選ぶ
2、Generalタブの、Auto submit form?のチェックは外しておく、(これを外しておかないと、いろいろチェックしてから検索ボタンで絞り込み検索することができない、チェックした瞬間に結果が出てしまうからです。)
3、Display resultsタブで、「Using a Shortcode」(ショートコードを使う)を選ぶ
4、Template Optionsの「Results URL」に、検索結果を表示させる固定ページのURLを入れる。
(事前に固定ページに/kekkaなどのパーマリンクをつけた固定ページを作成しておく事)
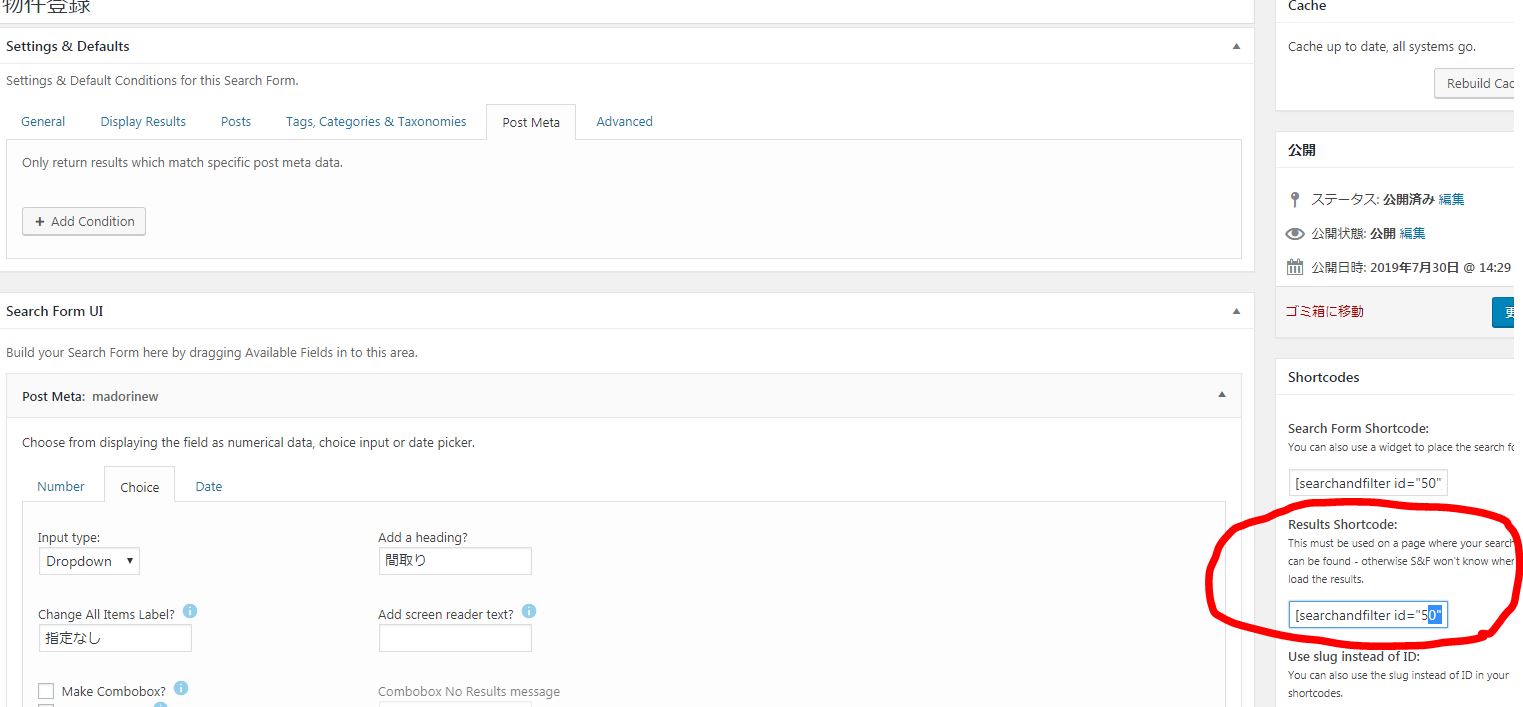
5、PostMetaタブで、選択肢で絞込みにする場合のパーツは、「PostMeta」なのでその項目を、Search Form UIにドラッグアンドドロップして、以下の図のようにする。
・Dropdownでも、choiceでもなんでもいいのですが、ドロップダウンを選ぶと、選択する前の初期ラベルがAll Itemsになっているので、「指定無し」などにしておく
・Add a heading?は、その選択項目のタイトルなので、今回の場合「間取り」などと入れておく。
・そして重要なのが、Metakeyの部分で、ここでACFで作成しておいたフィールド名を選択する
・次に重要なのが、OptionsのGetOptionsなのですが、Display resultsタブで、「Using a Shortcode」(ショートコードを使う)を選んでいるので、検索結果の表示をショートコードで行う場合は、必ず「Automatically」にしておかないとちゃんと動きません!!
6、あとは、必要な選択をSearch Form UIにドラッグアンドドロップしていって設定してください。
7、そして一番最後に検索ボタンをつけるために、「SubmitButtun」Search Form UIにドラッグアンドドロップしてください。
8、固定ページに作成しておいた、検索結果の表次ページにResults Shortcode:のコードをテキストで貼り付けてください!

9、ちなみに、このショートコードで固定ページに検索結果を表示させる場合、初期状態ではタイトルリンクしかありません。なので不動産サイトなどの場合、物件写真や価格、間取り、住所などのACFのフィールドで設定したものも表示できるようにしたいと思います。
その方法をお教えします!
・wp-content\plugins\search-filter\templates\results.phpの中身を修正してやれば、写真でも何でも表示できます。
ただ、これだとプラグインがアップデートされると消えてしまいます。なので、以下の方法をSerch&Filter proの英語のサポートページにも書いてあります。
それは、自分で作成したテーマに、search-filterというフォルダを作り、その中にwp-content\plugins\search-filter\templates\results.phpからコピーしたものを、貼り付けて
そのテーマ内にコピペしたresults.phpを編集してアップすればいいのです!
そうすれば、検索結果の表示項目も自由に増やすことが可能になります!!
関連記事はこちら!
スポンサーリンク