Datepickerで、お問い合わせフォームにカレンダーで日にちを選択させる方法(○日後以降から選択できるようにする他・・)
wordpressでも、通常のHTMLでもいいのですが、お問い合わせフォームcontact form 7などを使い、お申込フォームを作りたいときがあると思います。
そんな時に、日付の選択をカレンダーを表示させて選ばせるようにしているサイトを多く見かけます。
それを実現するために、利用するのが、Datepickerです。
Datepickerを表示させるようにするためには、以下のファイルを読み込んでおく必要があります。
(↓ちなみに、ここではwordpressに読み込むときの記述方法で書いています)
<link rel="stylesheet" href="<?php bloginfo('template_url') ?>/css/jquery-ui.min.css"><!-- カレンダーの色などのテーマのCSS、ここではjquery-ui.min.cssとしていますが、jqueryUiからのものをコピペしています。 -->
<?php wp_enqueue_script('jquery-ui.min', get_bloginfo('template_url').'/js/jquery-ui.min.js'); ?>
<?php wp_enqueue_script('jquery-ui-i18n.min', get_bloginfo('template_url').'/js/jquery-ui-i18n.min.js'); ?>
そして、その後</head>の前に、実行させるための記述を書きます。
(例:3日後から選択可能、2017年2月29日迄選択可能、日水土曜日は選択不可にする場合)
※var ret = [(date.getDay() != 0 && date.getDay() != 3 && date.getDay() != 6)];の数字0や3や6は曜日の並び順の番号になります。
0,1,2,3,4,5,6⇒日,月,火,水,木,金,土に対応
<!-- datepicker 3日後から選択可能、2017年2月29日迄選択可能、日水土曜日は選択不可0,3,6 -->
<script>
$(function() {
$.datepicker.setDefaults($.datepicker.regional['ja']);
$('#calendar').datepicker({
dateFormat: 'yy-mm-dd',
minDate: '+3d',
maxDate: new Date(' 2017, 2, 29 ')
});
$('#calendar').datepicker('option','beforeShowDay',function(date){
var ret = [(date.getDay() != 0 && date.getDay() != 3 && date.getDay() != 6)];
return ret;
});
});
</script>
<!-- datepicker -->
↓当月末までを選択範囲にする場合は、以下のようになります。
<!-- datepicker 3日後から選択可能、当月末迄選択可能、日水土曜日は選択不可0,3,6 -->
<script>
$(function() {
var date = new Date;// 月末日をセット
date.setMonth(date.getMonth() + 1, 0); // 当月, 0日(1日の前日)
$.datepicker.setDefaults($.datepicker.regional['ja']);
$('#calendar').datepicker({
dateFormat: 'yy-mm-dd',
minDate: '+3d',
maxDate: date
});
$('#calendar').datepicker('option','beforeShowDay',function(date){
var ret = [(date.getDay() != 0 && date.getDay() != 3 && date.getDay() != 6)];
return ret;
});
});
</script>
<!-- datepicker -->
↓翌月末までを選択範囲にする場合は、以下のようになります。
<!-- datepicker 3日後から選択可能、翌月末迄選択可能、日水土曜日は選択不可0,3,6 -->
<script>
$(function() {
var date = new Date;// 翌月末日をセット
date.setMonth(date.getMonth() + 2, 0); // 翌月, 0日(1日の前日)
$.datepicker.setDefaults($.datepicker.regional['ja']);
$('#calendar').datepicker({
dateFormat: 'yy-mm-dd',
minDate: '+3d',
maxDate: date
});
$('#calendar').datepicker('option','beforeShowDay',function(date){
var ret = [(date.getDay() != 0 && date.getDay() != 3 && date.getDay() != 6)];
return ret;
});
});
</script>
<!-- datepicker -->
↓2017年3月1日から選択可能、2017年3月31日迄選択可能、日水土曜日は選択不可にするには
<!-- datepicker 2017年3月1日から選択可能、2017年3月31日迄選択可能、日水土曜日は選択不可0,3,6 -->
<script>
$(function() {
$.datepicker.setDefaults($.datepicker.regional['ja']);
$('#calendar').datepicker({
dateFormat: 'yy-mm-dd',
minDate: new Date(' 2017, 3, 1 '),
maxDate: new Date(' 2017, 3, 31 ')
});
$('#calendar').datepicker('option','beforeShowDay',function(date){
var ret = [(date.getDay() != 0 && date.getDay() != 3 && date.getDay() != 6)];
return ret;
});
});
</script>
<!-- datepicker -->
あとは、フォームの中に、以下のようにinput文を入れればOKです!
<input id="calendar" type="text" name="booking-date">
id=”carenlar”は、実行分の中でつけたidと同じにする必要がありますので、calendarとし、
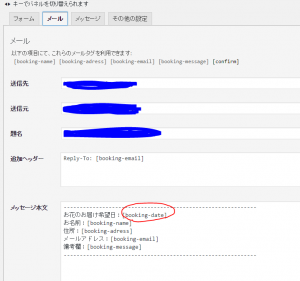
name=”booking-date”は、実際にメールで自分に送る際のnameにしますので、booking-dateにします。
フォーム欄から直接日にちをキーボードから入力させないようにするには、 readonly=”readonly”を入れてください!
<input id="calendar" type="text" name="booking-date" readonly=”readonly”>
※ちなみに、wordpressの場合プラグインでもできるみたいです。
(^^;)
関連記事はこちら!
スポンサーリンク
タグ:Datepicker, カレンダー, 問い合わせ, 申込み